Media Queries
We have already centered the logo and search bar. Let’s see what it looks like on mobile.
In Chrome, go to https://globalnet.4me-demo.com/self-service.
Open the Developer Tools by pressing Ctrl Shift I on Windows, or Command Option I on Mac.
Note: most modern browsers include developer tools. As the name indicates, they are very useful for developers of websites and web applications. Among (many) other things, they allow you to look at the HTML and CSS of a web page and make real time adjustments. This is ideal for trying out ideas or debugging a layout. It is also very useful to 'borrow' ideas from other websites...
In the corner is an icon for opening the Device Toolbar, which can be used to simulate various mobile devices:
![]()
Click on it and choose a mobile device such as ‘iPhone X’. You’ll see that the viewport resizes to be the same width and height as the iPhone X.
As you can see, thanks to Bootstrap the logo and search bar fit nicely within the viewport.
However, the vertical centering looks a bit odd on a mobile device. It would be nicer if this happened only on larger screens. On a mobile device, the logo and searchbar should be at the top of the screen
Distinguishing between Mobile and Desktop
To distinguish between mobile and desktop, we can make use of media queries. A media query is a CSS technique that uses the @media rule to include a block of CSS properties only if a certain condition is true.
It uses the following syntax:
@media not / only (type of media) and (expressions) {
/* CSS Style elements. */
}
A media query allows you to express things like:
- apply this CSS only when the screen is wider than 768px
- apply this CSS only on devices on which “hovering” over an element makes sense
- apply this CSS only when printing the page
For the following exercise, refer to Media Queries.
Exercise:
Using a media query modify the CSS rule for the height of .main-content so that it is applied only when the screen width is at least 568px.
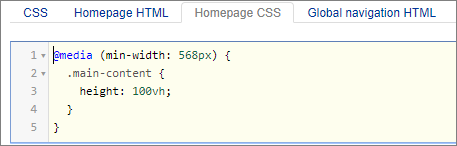
Modify the Homepage CSS like this: