Self Service Design Training - Introduction
Introduction
The Self Service Portal empowers your users and customers to find information, resolve their issues or request something. The Self Service Portal is an extremely efficient way of reaching out to new customers, boosting customer-to-customer relationships, and improving company-to-customer relationships. With this in mind, you’ll need to make the Self Service Portal so elegant and easy-to-use that your users and customers will enjoy using it and will keep coming back.
When you setup a new Xurrent account, a ready-to-use Self Service Portal is available for your users and customers. This out-of-the-box Self Service Portal is compatible with all sorts of devices, which makes the Self Service available to your users and customers no matter where they are and whenever they want. However, you will want to tweak the out-of-the box self service design, align it with your company’s branding and styling guidelines, and ensure that you are giving your users the best possible experience.
In this training you will learn all the techniques you need to give your Self Service Portal the look and feel it needs to be successful. In addition, we will touch on many aspects of implementing a web page design in general. Among other things, you will learn:
- Which parts of the Xurrent Self Service portal can be customized
- How to implement common use cases in your Self Service design, such as creating a dropdown menu
- How to make use of the Bootstrap CSS framework to simplify the design task
- How to make the portal responsive, so that it looks good on all devices, both mobile and desktop
- How to use the Chrome Developer Tools
![]()
Approximate duration: 6 hours
Prerequisites
The Xurrent system, including the self service design functionality, is compatible with recent versions of all popular browsers. However, for the exercises in this online training we recommend Chrome: when explaining how you can use the browser development tools to design a self service look and feel, we will use the Chrome development tools. Using different browsers and even different devices to test your final design is also recommended.
We assume that you have at least a passing familiarity with the terms HTML and CSS.
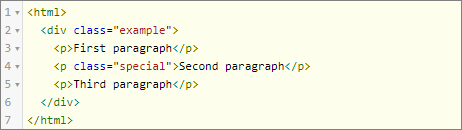
For example, given the following HTML fragment:

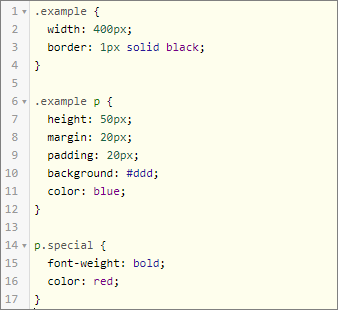
and the following CSS rules:

Question:
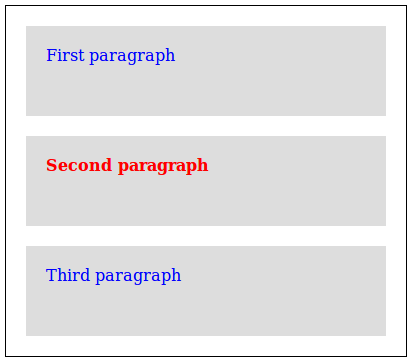
How will the above HTML and css snippets look like in your browser?
You should be able to guess approximately the result hereunder:

If you are not familiar with HTML and CSS, we strongly recommend that you first follow the HTML Tutorial and CSS Tutorial trainings.
