Styling the Homepage
Check the homepage of the Self Service again. You should have a homepage like the picture below with 2 styling issues that you will need to resolve in the following exercises:
- Remove the scrollbar at the right side;
- Make the background white;

Using the Chrome Developer Tools to check Elements
With the Developer Tools provided by the browser you are able to identify the IDs and the size of the elements on the web pages, information you need for the styling.
Let us do this for some of the elements we will need to style.
In Chrome, log in to GlobalNet as frederic.anderson@globalnet.com and go to https://globalnet.4me-demo.com/self-service/inbox.
Open the developer tools (keyboard shortcuts: Ctrl Shift I or Cmd Option I). Click on the icon for the Element Inspector:
![]()
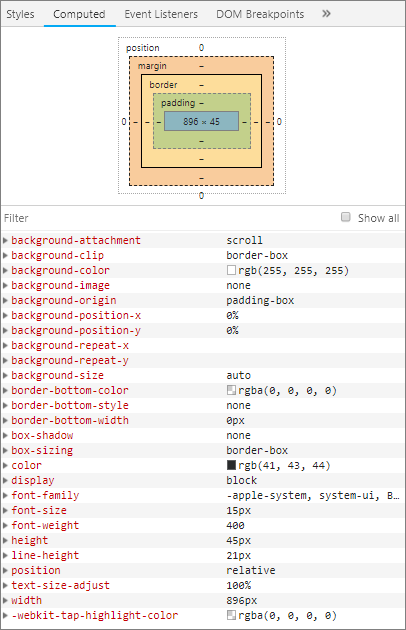
Next, click somewhere in the middle of the navigation bar, so that the HTML element global-header-outer-container is selected. Select the menu ‘Computed’ (see screenshot below) to get an understanding of the width and height of container that contains the top navigation bar.

Click again on the Element inspector and now inspect the Hamburger menu in the top left corner and the User menu in the top right corner. Looking at the HTML, you will find that the Hamburger menu is identified by the class widget-hamburger-menu and the User menu by the class widget-user-menu.
Looking at the HTML, you will find the body element right under the Header. When you click on the body, you will see how this element envelopes all the content of the webpage.
The CSS Calc Function
The Navigation Bar has taken some space from the viewport. That’s the reason why we have a scrollbar now at the right side: the container with the logo, the search bar and the 3 widgets is defined to have exactly the height of the viewport, but we don’t have the defined 100% anymore. We need to calculate how much of the viewport is left. This can be done with the calc() CSS function explained at CSS Calc function. With the Calc() css function you can write an expression like calc(100% - 80px); to reduce a given size (100%) with 80 pixels.
Exercise:
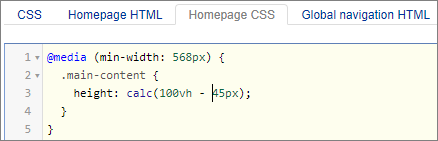
Recall from Exercise 3, that we set the height of the main content to 100vh with 1vh equal to 1% of the viewport. Can you adjust it so that it takes the height of the navigation bar into account?
Hint: look up the height of the navigation bar using the developer tools.
This is how you will modify the Homepage CSS:

Styling Background Colors and Borders
For the following exercises you will need to use the following CSS properties:
- The
background-colorproperty can be found here. - A list with color names supported by all browsers can be found here.
- The
borderproperty can be found here.
Exercises:
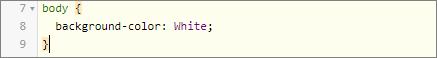
The second modification is really easy: make sure the background color is white. Make white the background color of the homepage and of all the other pages of the Self Service.
Hint: you need to modify the background color of the body element.
This is the CSS you need to add to the CSS page to set a white background color:

When styling your Self Service pages, you cannot do without the Developers Tools. In the next exercise we will take this even one step further.
