►
Self Service Design Training
►
Exercises
►
Exercise 14
Finishing Touches
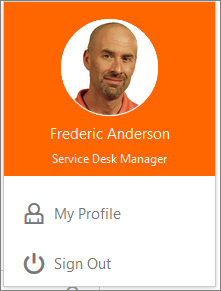
In this final step we will deal with the last requirement, having round profile pictures, and when you click on it, the same green background color we have been using for the top header bar.

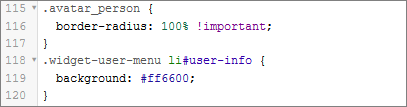
You can add round corners to elements with the CSS border-radius Property. Use the Developer Tools to identify the elements we need to modify and find a value for border-radius that gives the right look-and-feel to the profile picture.
Exercise:
Add the CSS rules to get round profile pictures and the orange background (#ff6600) when you click on it.
Modify the CSS so that it looks like this: