Xurrent GraphQL - Filtering, Ordering and Views
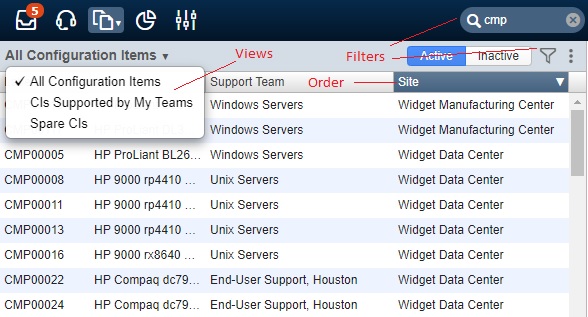
When you want to browse through a list of records (for example Configuration Items) in the Xurrent UI, you will go to the records console and select the record type. In these views you have some options to finetune the list of records:
- Add a filter via the filter functionality.
- Enter a filter in the search bar.
- Sort the view by clicking on a colum header.
- Select another view.

In the following exercises you will learn how you can do exactly the same with GraphQL API attributes that have been defined on the Connections objects.
Add a Filter and a Sort Order to a Connection
Let’s have a look at the fields that are available for the Root Connection object configuration items. Apart from the paging fields that we have been discussing in the previous topic some other arguments are available that make the UI functionality available: filter, order and view.
The syntax rules for defining multiple arguments with multiple fields are:
- Add the argument in parentheses after the Collection and before the Selection Set.
- When you have multiple arguments, separate them with a comma.
- Add a colon after the argument and before the argument value.
- When the argument has just one value, specify the value after the colon.
- When an argument value is a collection of fields open curly brackets after the colon and add a space or a linefeed between the fields.
- When a field has multiple values specify these values between square brackets.
- When a value is of type
stringthe value must be surrounded with double quotes.
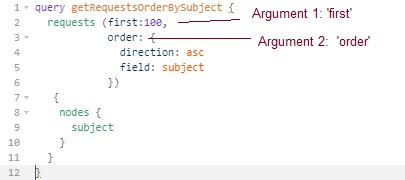
For example theorderargument has 2 input fields,directionandorderField. Then the graphQL query looks like this:

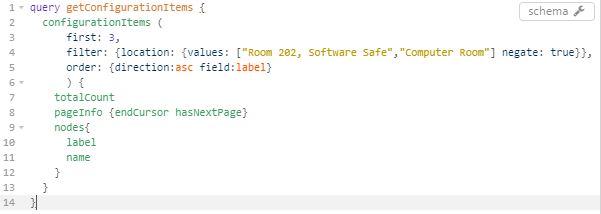
In the following example the location filter is added to the Collection configurationItems. The filter excludes all configuration items that are linked to the list of locations. Because the field has multiple values, these values are defined between square brackets and because the locations are of type String the values are surrounded by double quotes.

Exercises:
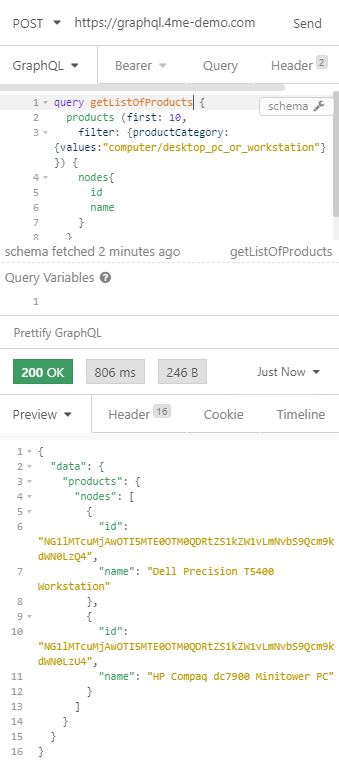
Create a GraphQL query to get the ID of the first 10 products from the Widget Data Center account that belong to the product category computer/desktop_pc_or_workstation.
You will need to add view rights on the record type product to the scope of the personal access token. Add a filter productCategory with the value computer/desktop_pc_or_workstation to the GraphQL query on the products Collection.

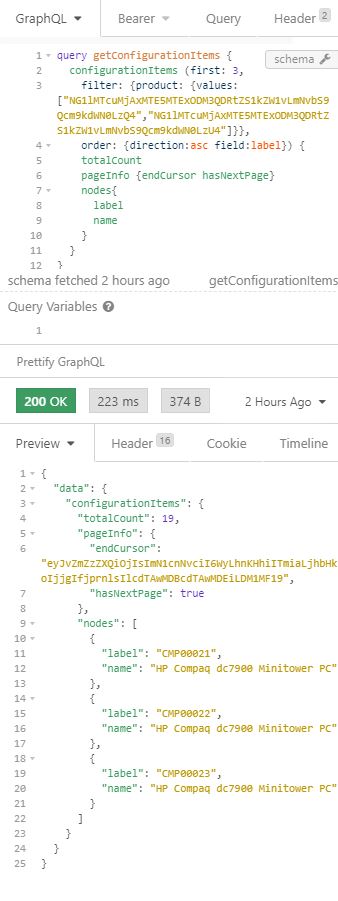
Copy the IDs of products of product category computer/desktop_pc_or_workstation you found in the previous query. Use the IDs to create a filter when you query for the first 3 configuration items from the Widget Data Center account. Display for each configuration item the label and the name. Sort de configuration items on the label field (ascending). Include the total number of configuration items in your filtered list and include the paging info. How many queries do you need to perform to get all configuration items from the list when you retrieve each time 3 configuration items?
This is the GraphQL query on the configurationItems Collection with filter and order arguments. You will need to perform 9 queries. By increasing the first attribute to 19 or more, you could reduce the number of queries.

Add a Query Filter to a Connection
In the records console of the Xurrent UI it is possible to enter keywords in the search bar to filter the list of records. In the ConfigurationItemFilter there is a query filter available which allows you to add a free format search string.
Exercise:
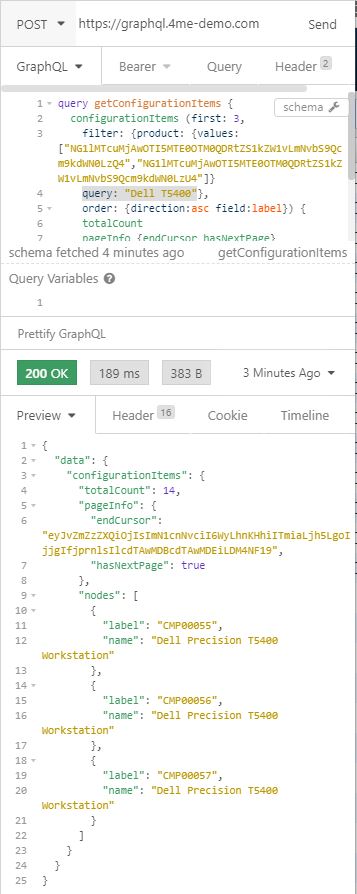
Modify the GraphQL query from the previous exercise to only include configuration items with the word ‘Dell’ and ‘T5400’ in the name.
You just need to add the filter query: "Dell T5400" to the previous GraphQL query.

Apply a View to a Connection
Finally the Xurrent GraphQL API allows you to specify a view to your query. In the next exercise you will apply the Spare CIs view. To make sure you get any results login as Howard Tanner to the Widget Data Center, go to the records console and select Configuration Items. Filter on the Dell T5400 product and set the status of at least one of these CIs to In stock.
Exercise:
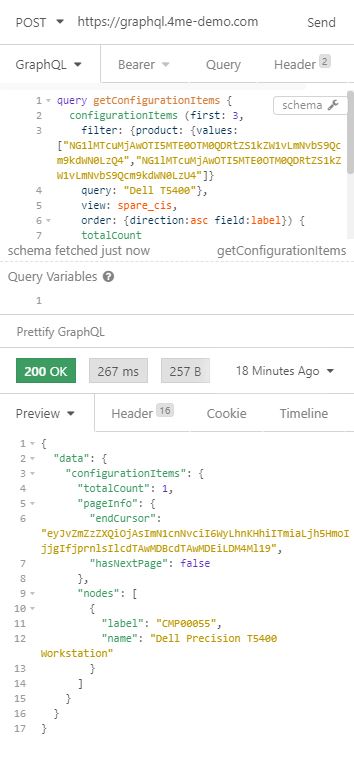
Modify the GraphQL query from the previous exercise to only include configuration items from the spare stock to the results.
Just add the attribute view: "Spare CIs" to the previous GraphQL query.

Remark: as explained on the Xurrent Developer Website there is a slight difference between a view in the user interface and a view in GraphQL. In GraphQL the view argument defaults to current_account when nothing is specified while in the user interface the view usually defaults to all.
You might check this behavior by creating a GraphQL query to count all active CIs in the Widget Data Center account without specifying the view argument. This will return a number that is less than what Howard Tanner gets in the user interface. Some configuration items that Howard Tanner gets in the ‘All Configuration Items’ view in the user interface belong to the Widget North America, IT account. To count also for configuration items that belong to another account you need to add the view: all argument to the GraphQL query.
